Cara Membuat Aplikasi di Facebook :
- Login ke Facebook Anda.
- Silahkan klik link Buat Aplikasi Facebook ini.
- Klik "Create New App"
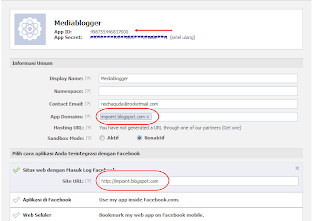
- Masukkan Nama Aplikasi anda di "App Display Name" , seperti gambar diatas.
- Beri centang di I agree to the Facebook Platform Policies dan tekan "Continue".
- Masukkan kode yang tertera, apabila kode benar maka akan muncul tampilan berikut ini
Isikan pada kolom "Website", dan "App on Facebook (Canvas URL)" dengan alamat blog kamu. Lalu Simpan. Catat nomor Aplikasi ID Anda, seperti yang ditunjukkan di gambar Facebook tersebut. Sampai disini anda telah selesai membuat plugin aplikasi facebook. Sekarang lanjut ke tahap pembuatan komentar facebook di blog.
1. Masuk akun blogger anda lalu pilih TEMPLATE, EDIT HTML
2. Klik pada bidang kotak yang berisi kode-kode template anda, letakkan pointer dimana saja.
3. Lalu cari kode ]]></b:skin> (Untuk memudahkan pencarian, gunakan CTRL + F
4. Letakan kode CSS di bawah tepat di atas kode ]]></b:skin> :
.comments-page { background-color: #00BFFF;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Ganti kata ID FB Anda dengan aplikasi facebook yang telah Anda buat tadi. Jika Anda tidak membuat aplikasi facebook, silahkan masukkan id facebook anda yang terlihat di browser. Contoh : http://facebook.com/pengembarah1/ masukkan pengembarah1 saja.
6. Karena kita akan membuatnya berdampingan dengan komentar bawaan dari blogger. Maka kita perlu menambahkan beberapa script lagi. Silahkan cari kode <div class='comments' id='comments'> .. Biasanya kode tersebut tidak hanya 1, kalau di dalam template anda terdapat lebih dari 1 kode tersebut.Cari kode yang paling terakhir, lalu letakan script dalam kotak di bawah ini tepat di bawah kode <div class='comments' id='comments'> :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:588px;'>Facebook Comments by
<b><a href='http://pengembarahitam.jw.lt' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Facebook Widget</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='500'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:588px;'>Facebook Comments by
<b><a href='http://pengembarahitam.jw.lt' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Facebook Widget</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Lalu, Klik Simpan Template dan lihat hasilnya. Jika Kotak Komentar Facebook belum terlihat juga mungkin template tidak memiliki script kode yang support dengan facebook.
Maka, cari kode ini <html dan ganti dengan kode di bawah ini :
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Simpan Template Anda.
Langkah langkah diatas telah saya tes dan berhasil.
Jika Masih Bingung Silahkan Beri Komentar :














Tidak ada komentar:
Posting Komentar